Tutorial: Lumikha ng Pasadyang Ad
Awtor: CPAlead
Na-update Monday, February 13, 2017 at 9:13 AM CDT

Ang mga ad ay may iba't ibang hugis, sukat, at kulay, ngunit paano kung hindi mo makita ang tamang layout ng ad para sa iyong website? Sa CPAlead, maaari mong likhain ito!
Ang kagandahan ng aming Custom Ad option ay pinapayagan ka naming ipakita ang aming mga alok sa paraang gusto mo. Halimbawa, maaari mong ipakita ang 3 alok sa itaas na may malaking imahe, titulo at deskripsyon, at pagkatapos ay ipakita ang 10 alok sa ibaba gamit ang mas maliliit na imahe at mga font para sa aming mga ad. Maaari mong baguhin ang kulay ng background sa anumang kulay na gusto mo, ganun din sa mga font, walang katapusang mga posibilidad.
Ang bayad sa custom ads ay humigit-kumulang 3-10 sentimo kada click kapag nag-click ang iyong bisita sa isang alok. Mangyaring iwasan ang pag-click sa iyong sariling mga alok dahil madali itong matukoy at maaari kang ma-ban nang walang bayad.
Upang lumikha ng Custom Ad, sundin ang mga hakbang na ito:
1. Mag-sign In
Bisitahin ang https://www.cpalead.com at i-click ang login button sa kanang itaas na sulok. Kung wala kang CPAlead account, i-click ang Sign Up button.

2. Pumunta sa Custom Ad
Kapag naka-sign in na, sa CPAlead publisher dashboard, i-click ang Tools menu sa kaliwa at piliin ang 'Custom Ad'.

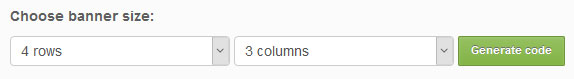
3. Pumili ng Rows at Columns
Makikita mo ang iyong unang opsyon sa paglikha ng Custom Ad ay ang pagpili ng laki ng banner ad. Dito mo itatakda ang bilang ng rows at columns ng mga ad na ipapakita. Halimbawa, kung pipiliin mo ang 4 na rows at 3 columns, ipapakita ng iyong custom ad ang kabuuang 12 ads sa loob ng iyong custom ad. Kapag napili mo na ang bilang ng rows at columns na gusto mo, i-click ang 'Generate Code'.

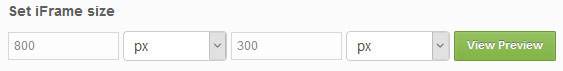
4. Itakda ang laki ng iFrame
Ito ang kabuuang lugar ng iyong ad. Kung nais mong lumabas ang iyong ad bilang isang buong window, piliin ang 100 x 100 at pagkatapos ay baguhin ang 'px' sa dropdown menu sa '%'. Nangangahulugan ito na ang laki ng iyong ad ay magiging 100% x 100% na siyang sukat ng isang buong window. Kung nais mong i-embed ang iyong ad sa loob ng iyong webpage, kailangan mong itakda ang laki ng iFrame upang tumugma sa magagamit na espasyo para dito sa iyong website. Maaaring kailanganin mong ayusin ang laki ng ilang beses para makuha ang tamang sukat para sa iyo.

5. Itakda ang Pangalan ng Banner
Ang pangalan ng banner ay para sa iyong sariling sanggunian kaya maaari mo itong pangalanan sa anumang gusto mo. Makakatulong ang pangalang ito sa iyong pagkilala sa banner mula sa iyong 'Manage' menu.

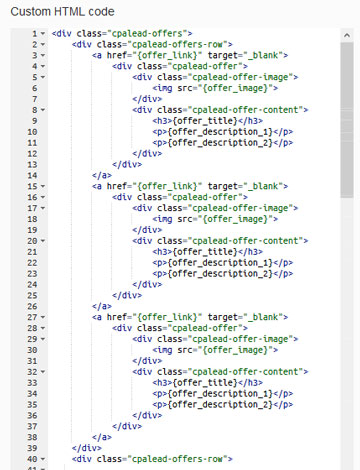
6. Pag-edit ng HTML
Makikita mo ang HTML code ayon sa bilang ng rows at columns na iyong napili. Upang makita kung ano ang hitsura ng iyong ad sa kasalukuyan, i-click ang 'View Preview'. Kung hindi mo gusto ang layout, maaari mong ganap na ipasadya ang layout nito gamit ang aming HTML editor. Ang tampok na ito ay nakalaan para sa aming mas advanced na mga publisher. Kung hindi ka komportable sa pag-edit ng HTML o CSS, mangyaring huwag gamitin ang tampok na ito.

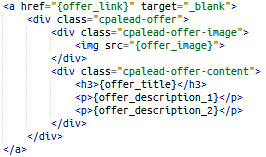
Sa loob ng HTML editor, makikita mo ang mga variable na ginagamit namin upang tawagin ang Offer URL, Offer Image, Offer Title, Offer Description Line 1 at Offer Description Line 2. Malaya kang mag-exclude o mag-include ng alinman sa mga variable na ito, ngunit kung iiwan mo ang isang variable sa isang alok, kailangan mong iwanan ito sa lahat ng iba pang mga alok sa loob ng ad na ito, kung hindi ang ipinapakitang impormasyon ay HINDI magiging tama. Halimbawa, kung tatanggalin mo ang titulo mula sa unang alok at hindi sa pangalawang alok, ipapakita ng pangalawang alok ang titulo mula sa unang alok.

Kailangan mo ring siguraduhin na ang variable na {offer_link} ay nakapalibot sa bawat alok sa isang ahref upang ang buong alok ay ma-click. Bilang kahalili, maaari ka ring lumikha ng iyong sariling button at gamitin ang {offer_link} ng alok na iyon para sa button lamang. Maaari mo lang gamitin ang {offer_link} minsan bawat alok.
Isang paalala: Huwag pindutin ang 'Generate Code' muli dahil mapapatungan nito ang lahat ng iyong mga pagbabago sa HTML at CSS.
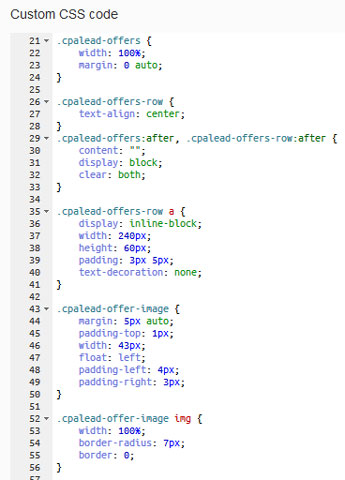
7. Pag-edit ng CSS
Maaari mong i-edit ang CSS ng iyong ad upang baguhin ang laki ng font, kulay ng font, uri ng font, kulay ng background, kulay ng link, laki ng imahe, at iba pa. Kasama namin ang opsyong ito upang makalikha ka ng isang ad na perpektong tumutugma sa iyong website. Mas seamless ang hitsura ng ad sa iyong website, mas tunay itong lalabas sa iyong mga bisita na nagpapataas ng tsansa na mag-click sila sa isang alok sa loob ng iyong ad. Kung hindi mo alam kung paano i-edit ang CSS o HTML, inirerekumenda naming manood ng mga tutorial sa YouTube at matuto tungkol dito. Inirerekumenda naming matutunan muna ang CSS, at kapag sapat na ang iyong kasanayan, matuto ng HTML.

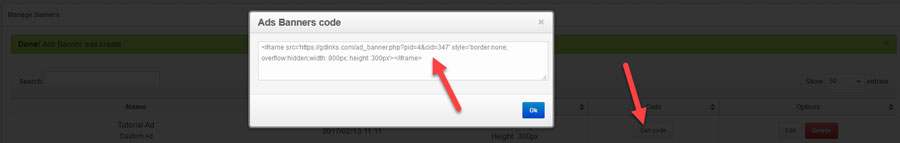
8. I-save at Ilagay
I-click ang 'Save Ad Banner' upang i-save ang iyong Custom Ad. Matapos ma-save ang iyong ad, mapupunta ka sa Manage menu. Sa manage menu makikita mo ang lahat ng mga ad na iyong nilikha dati kasama ang iyong pinakabagong ad. Hanapin ang ad na iyong nilikha, at i-click ang 'Get Code'. Kopyahin ang code na ito at pagkatapos ay i-paste ito sa lugar na nais mong ipakita ito sa iyong website.


Mga Karagdagang Tip
Maaari kang maglagay ng maraming banners sa isang pahina hangga't gusto mo.
Ang mga alok ay lalabas lamang sa loob ng ad kung mayroong mga alok na available sa bansa at device ng iyong bisita. Kung hindi mo nakikita ang anumang mga alok sa loob ng iyong custom ad, malamang na nakatira ka sa isang bansa na wala kaming mga alok sa ngayon. Huwag mag-alala, ipapakita pa rin namin ang mga alok sa iyong mga bisita.
Huwag i-click ang iyong sariling mga alok. Madali para sa amin na matukoy ang click fraud at maba-ban ka para sa ganitong aktibidad.
Kung nais mo ng mas agresibong paraan upang makakuha ng mga click mula sa iyong mga bisita, tingnan ang aming mga interstitial at pop under ads.
Kung nagustuhan mo ang tutorial na ito ng custom ad, mangyaring tingnan ang aming Custom Ad tutorial video sa YouTube at bigyan kami ng like!
https://youtu.be/EYZYmOS2F9Q
Napansin mo ba ang isang pagkakamali o isang aspeto ng post na ito na nangangailangan ng pagwawasto? Mangyaring ibigay ang link ng post at makipag-ugnayan sa amin. Pinahahalagahan namin ang iyong feedback at agarang aayusin ang isyu.
Tingnan ang aming mga pinakabagong mga post sa blog:
Tutorials CPAlead
Paano I-set Up ang AppsFlyer sa CPAlead.com para sa CPI CampaignsNai-publish: Feb 19, 2025
Tutorials CPAlead
Kompletong Patnubay para sa mga Nagsisimula sa Postback Tracking para sa mga Advertiser ng CPAleadNai-publish: Jan 24, 2025
Tutorials CPAlead
Gabay ng Advertiser ng CPAlead: Pagsasaayos ng Iyong Unang KampanyaNai-publish: Jan 23, 2025
Tutorials CPAlead
Bakit Minsan Hindi Nagko-convert ang mga Alok na CPA at CPINai-publish: Sep 24, 2024
Tutorials CPAlead
Paano Mag-setup ng Postback para sa CPAlead.com Offerwall: Isang Simpleng GabayNai-publish: Sep 20, 2024
Tutorials CPAlead
Gumawa ng Pera nang Mabilis sa Pagbabahagi ng Mga Game Mod at Tips!Nai-publish: Sep 19, 2024
Tutorials CPAlead
Isang Kumpletong Gabay sa CPA at CPI Offers: Paano Sila Gumagana sa Affiliate MarketingNai-publish: Jun 14, 2024
News CPAlead
Paano Kumita ng Pera sa Pamamagitan ng Pagbabahagi ng Mga Link sa CPAlead: Kumpletong GabayNai-publish: May 29, 2024
News CPAlead
Pagpapahusay sa Performance ng Iyong App Store sa Pamamagitan ng Muling Pag-engage ng Umiiral na mga GumagamitNai-publish: Feb 26, 2023
News CPAlead
Paggamit ng CPI Offers para sa Dami ng Pag-install ng Mobile App: Isang Kumpletong GabayNai-publish: Feb 17, 2023
News CPAlead
CPI Offers 101: Isang Pangkalahatang Ideya ng Cost Per Install sa Industriya ng Mobile AppNai-publish: May 19, 2022


















